WordPress で作成したホームページでは、ブックマークに追加した際に WordPress でデフォルト設定されているアイコンが、以下のように「W」の形式でブックマークリストに表示されます。

*デフォルトの状態
そこで、今回はこの表示されるアイコン(ファビコン)を私が運用している Wodpress のサイトで変更してみることにしました。(このホームページでは The Thor のテーマを利用しています)
アイコン(ファビコン)の作成方法
ちなみにこの表示されるアイコンはファビコンを呼ばれるものらしいです。
WordPress を利用している場合、512×512 ピクセルの画像を用意することで設定が行えます。
私はあまり画像を作成したり、編集するスキルはないので、今回は以下のホームページで作成をしてみることにしました。
With Favicon.io you can quickly generate a favicon for your …
こちらのホームページでは、既にある画像やテキスト、絵文字をファビコンの素材として生成することが可能です。
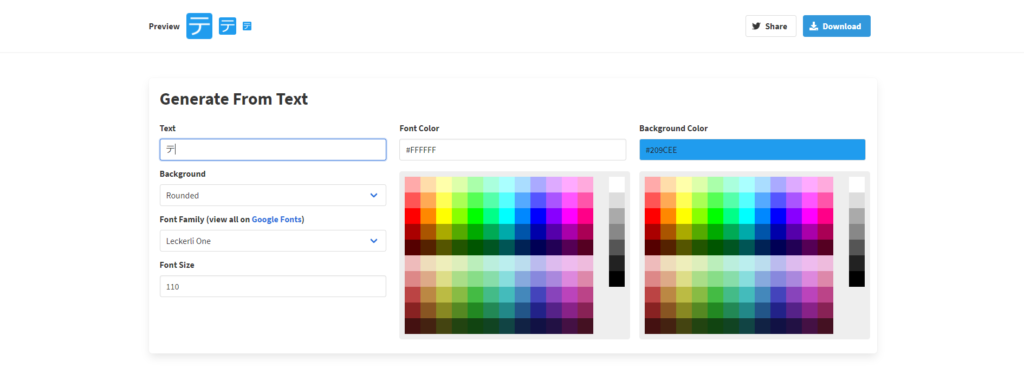
今回は、文字をファビコンとして設定するため「TEXT→ICO」のメニューへアクセスを行います。

Text の入力欄にはデフォルトで「F」の文字が入っていいたため、今回はブログ名の頭文字にある「デ」に置き換えてみました。
また、表示されるファビコンは上部に表示される「Preview」より確認が行えるので、文字の色や背景を好みに合わせて調整するのが良いと思います。(今回は面倒なので Text の文字だけ変更しました)
好みのアイコン(ファビコン)ができたら、右上にある Download をクリックして、ファイルをダウンロード。
zip ファイルがダウンロードされ、複数サイズの画像が出力されますが、今回は「512×512」の文字が含まれているファイルを利用します。
アイコン(ファビコン)の設定方法

* 設定完了時のスクリーンショット
次に、アイコン(ファビコン)の設定方法として、 Worpress の管理画面にある「外観」>「カスタマイズ」>「サイト基本情報」にアクセスを行い、画像を変更します。その後に公開をすれば無事に設定完了です!
設定したアイコン(ファビコン)が表示されない場合は
設定したアイコンが表示されない場合は、利用しているブラウザのキャッシュクリアを試してみましょう!
それと既にブックマークに登録がされている場合は、以前のアイコン情報のまま表示がされてしまうため、再度ブックマークに登録を行うことで設定できているか確認してみましょう。
それでも表示されない場合は、再度設定ができているか確認のうえ時間をおいたうえで確認してみましょう。(反映に時間がかかる可能性があるため)



