前回に作成した記事にて外部サイトの紹介をするためにリンクを貼ろうとしたところ、外部サイトがうまく貼れない(埋め込みができない)ことがありました。
どうやら、 WordPress ではいくつかの Web サイトの埋め込みに対応していないようです。一応、文字リンクとしてホームページのリンクは貼ることはできますが、 URL を貼りつけただけでは以下のようにカード形式として表示することはできないようです。
そういうことで、今回は外部の Web サイトでも上記のように The Thor を利用した環境下でカード形式で表示させる方法を紹介します。
The Thor でのサイト/ブログカードの作成方法

従来の WordPress のバージョンを利用している場合は、記事のエディタ画面上で表示されるツールバーより「ショートコード」>「サイトカード」または「ブログカード」を選択し、表示される「url=該当サイトのURL」を入力することで、カード形式で表示をさせることが可能でした。
しかしながら、どうやら現状の WordPress のエディタバージョンでは表示がされないようです。(ちなみに私が現在りようしている WordPress のバージョンは 5.7.2 です)
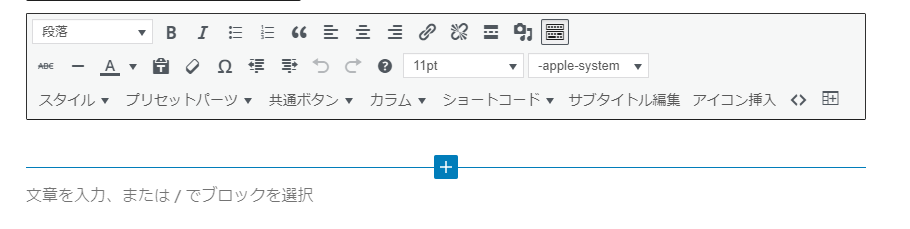
少なくともバージョン 5.7.2 を利用している場合は、ブロックを作成し、プラスマークのアイコンから「クラシック」を選択することで、「ショートコード」のメニューを表示させることが可能です。
* 「クラシック」のアイコンが表示されない場合は、プラスマークで表示されるメニューから「すべての表示」を選択することで、「クラシック」を表示させることができます

ちなみに「ショートコード」を含むツールバーが表示されていない場合は、カメラと音楽のアイコンの右側に表示されているツールバー表示アイコンをクリックすることで、表示させることができます。
ちなみに「クラシック」を選択した場合にバージョンの互換性が取れていないためか「Failed to load plugin: table from url //cdn.tinymce.com/4/plugins/table/plugin.min.js」のエラーが表示されましたが、今回はブログ/サイトカードの影響はないもの思われるので、触れずに対応を続けていきます。。
ブログカードの作成方法と確認方法
今回は、外部リンクをカード形式で表示させたいので、「ショートコード」>「ブログカード」を選択します。
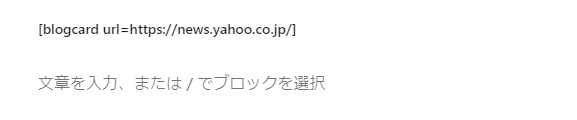
次に、 の形式で、コードが自動で入力されるので、 「=」の後に表示させたい URL リンクを入れます。(今回は試しに Yahoo ニュースのリンクを載せてみます)

上記の状態で入力するとエディタ上では文字コードとして入力されてますが、 WordPress エディタにある右上のプレビューから見ることで、カード形式で表示がされている状態になります。
上が試しにカード形式で表示させた例となります。
ちなみに、「クラシック」から「ショートコード」を選ぶ方法以外にも直接ブロックから「ショートコード」を選んでの形式で表示させることも可能です。
個人的にはこちらのほうが手間がかからないかなと思います。(自分のサイトにあるリンクは WordPress の埋め込みに対応しているため、 URL 直貼りで大丈夫です)